Adblock Plus and (a little) more
Bringing "blockable items" to Chrome, introducing the Adblock Plus developer tools panel · 2016-02-03 18:08 by Sebastian Noack
Since we ported Adblock Plus to Chrome, we promised our users feature-parity with Adblock Plus for Firefox. While we are still not there, the probably most significant feature that has been missing on Chrome for a long time – but not anymore – is a way to view blockable items/requests along with applied filters.
For Chrome and Opera, we decided to implement “blockable items” as a developer tools panel (issue 154). Being a tool for advanced users, filter list authors and our own developers, we think that it belongs there. And integrating it with the developer tools gives a nice user experience.

The developer tools panel is now available in the development builds as of Adblock Plus 1.10.1.1543 for Chrome and Opera, and will be included in the next release, Adblock Plus 1.11. In order to use the developer tools panel, inspect the current page (Ctrl + Shift + I) and click on the “Adblock Plus” panel. Unfortunately, Chrome currently doesn’t provide a way to open the developer tools panel programmatically, e.g. from our icon menu.
Also as opposed to “blockable items” on Firefox, we don’t record items in advance, to avoid performance penalties and additional memory usage while not using the developer tools panel. Therefore you have to (re)load the page, with the panel open, to see all items.
The items shown in the developer tools panel include:
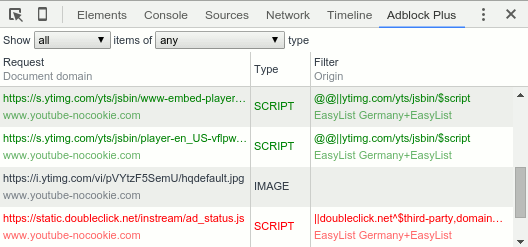
- Web requests as seen by Adblock Plus. Blocked/Whitelisted requests are indicated red/green, with the responsible filter given in the right column. When moving the mouse over a request item, buttons – to block or whitelist the request – appear.
- Element hiding filters that match and hide any element on the current page. However, since Chrome doesn’t provide a way to detect actual element hiding hits, these items are simulated by observing the document for hidden elements that match the selector of any active element hiding filter, which might not give completely accurate results in rare situations.
- Document-based whitelisting including
DOCUMENT,ELEMHIDE, GENERICBLOCK and GENERICHIDE exception rules, that apply for any document on the current page. Note that if aDOCUMENTexception rule applies, there won’t show any further items – as it pretty much disables Adblock Plus – for that document.

Comment [4]
Commenting is closed for this article.
Markus · 2016-02-04 09:43 · #
That’s awesome. Do we also get the “Count filter hits” from Firefox?
Reply from Sebastian Noack:
On Chrome, Opera and Safari, we already have a different kind of filter hits indicator. The icon badge indicates the number of requests blocked on the current page. And when clicking on the icon, the menu shows the total number of requests blocked ever since in addition.
Counting element hiding hits, however, would require a quite elaborate approach, which impairs the performance. While we deploy this approach for pages with an open developer tools panel now (see above), we don’t want to slow down the browser, no matter what.
Owen Keefer · 2016-02-11 21:18 · #
This is Owen Keefer requesting to unblock Facebook and all other websites because it is unfair for us students to sit here at home and not be entertain and doing our work it’s just not right
Reply from Sebastian Noack:
Adblock Plus doesn’t block whole websites, but particular content on some websites, by default that’s only ads. If something is blocked that you don’t expect to be blocked, please review your settings. Therefore click on the ABP icon, and then on “Options”. You can also disable Adblock Plus completely for the current website from the menu that shows up when you click on the icon. If you can still not access a particular website, even after disabling Adblock Plus, it has been blocked by other means.
Lain inVerse · 2016-03-12 12:48 · #
Is it possible to enable sorting in that list in the same way as in the Firefox? To show blocked and whitelisted items at the top. Actually it would be nice to have ability to sort this list by any field manually and combining requests and filters with their origin only makes it more complicated. It would be nice to see more columns from Fx version available there and currently combined fields Domain and Origin as separate columns.
Reply from Sebastian Noack:
Currently, it isn’t possible to sort by columns. However, this might be a feature that we will add in the future.
You should already have all information that you have on Firefox. However, the combined column design was chosen to fit more information into the developer tools panel when less width is available.
Lain inVerse · 2016-03-12 14:41 · #
Hm… Looks like I forgot that “third-party/first-party” is an extra text in the domain column there. However that “Size” column is actually missing. I’ve used it a few times to spot a large image at the background… but I have to admit it’s rather useless. So, not a big deal.
Regarding sorting. Why not to add “Order by” dropdown in the header? Is there no way to control an order in which entries are inserted into a list?