Adblock Plus and (a little) more
Bringing "blockable items" to Chrome, introducing the Adblock Plus developer tools panel · 2016-02-03 18:08 by Sebastian Noack
Since we ported Adblock Plus to Chrome, we promised our users feature-parity with Adblock Plus for Firefox. While we are still not there, the probably most significant feature that has been missing on Chrome for a long time – but not anymore – is a way to view blockable items/requests along with applied filters.
For Chrome and Opera, we decided to implement “blockable items” as a developer tools panel (issue 154). Being a tool for advanced users, filter list authors and our own developers, we think that it belongs there. And integrating it with the developer tools gives a nice user experience.

The developer tools panel is now available in the development builds as of Adblock Plus 1.10.1.1543 for Chrome and Opera, and will be included in the next release, Adblock Plus 1.11. In order to use the developer tools panel, inspect the current page (Ctrl + Shift + I) and click on the “Adblock Plus” panel. Unfortunately, Chrome currently doesn’t provide a way to open the developer tools panel programmatically, e.g. from our icon menu.
Also as opposed to “blockable items” on Firefox, we don’t record items in advance, to avoid performance penalties and additional memory usage while not using the developer tools panel. Therefore you have to (re)load the page, with the panel open, to see all items.
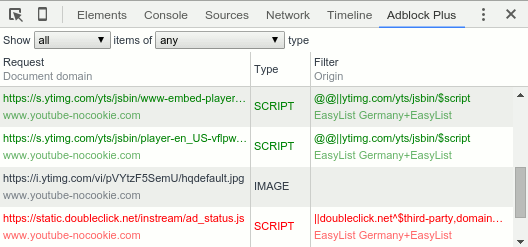
The items shown in the developer tools panel include:
- Web requests as seen by Adblock Plus. Blocked/Whitelisted requests are indicated red/green, with the responsible filter given in the right column. When moving the mouse over a request item, buttons – to block or whitelist the request – appear.
- Element hiding filters that match and hide any element on the current page. However, since Chrome doesn’t provide a way to detect actual element hiding hits, these items are simulated by observing the document for hidden elements that match the selector of any active element hiding filter, which might not give completely accurate results in rare situations.
- Document-based whitelisting including
DOCUMENT,ELEMHIDE, GENERICBLOCK and GENERICHIDE exception rules, that apply for any document on the current page. Note that if aDOCUMENTexception rule applies, there won’t show any further items – as it pretty much disables Adblock Plus – for that document.

Finished support for multi-process Firefox · 2016-01-11 12:58 by Wladimir Palant
We continued working on improving our support for multi-process Firefox. So far we have still been relying on backwards compatibility code in Firefox which is slow and error-prone. However, starting with Adblock Plus 2.7.0.4123-beta development build that backwards compatibility code no longer applies to Adblock Plus — now we are on our own. As far as I know, all issues have been resolved, with one exception:
- Element hiding functionality isn’t working on Mac OS X when multi-process is enabled (bug 1187099). Mozilla is fixing this, we might also implement our own workaround however.
This development build is a release candidate for Adblock Plus 2.7.1 which we plan to release on January 19, 2016. Please tell us if you notice any other issues, particularly around Blockable items list and Issue reporter.

Reintroducing the $ping filter option · 2015-12-23 16:59 by Sebastian Noack
Historically, there has been the $ping filter option in Adblock Plus, to limit request blocking filters to the URL given by the ping attribute on links. When such a link is clicked, the browser sends a request to that URL in the background. This technique is mostly useful for tracking. However, it has never been enabled by default in Firefox. Therefore, with Adblock Plus 2.0, $ping got deprecated and merged into $other.
But recently navigator.sendBeacon() got introduced, which is basically the JavaScript equivalent of the ping HTML attribute. And it is enabled by default. Moreover, on Chrome, <a ping> is supported by default too. And starting with Chrome 49, it’s possible to distinguish these requests from others.
Therefore, we are reintroducing the $ping filter option (issue 3452). Starting with Adblock Plus 2.7.0.4099 for Firefox and 1.9.4.1508 for Chrome/Opera, filters using the $ping option will only match requests that are either caused by <a ping> or by navigator.sendBeacon(). Note that the filter option $other won’t match these requests anymore.

New CSS property filter syntax · 2015-12-16 17:42 by Dave Vandyke
We have created a new element hiding rule syntax which allows for the matching of elements based upon the rules applied to them from any stylesheets1. The new syntax is available now in development builds of Adblock Plus for Chrome, Opera and Safari as of 1.9.4.1500 and will be released early next year in version 1.10. Support in Adblock Plus for Firefox is under development and will follow.
This is an advanced and experimental feature that is still subject to change.
“the matching of elements based upon the rules applied to them from any stylesheets.” is quite a mouthful! What does that mean?
Well let’s say there’s a webpage https://example.com/example.html that has the following stylesheet:
.foobar {
width: 32px;
}
…and the following HTML fragment somewhere in the page:
<div class="foobar"><p>Hello world</p></div>
You could write a CSS property based element hiding rule to hide the div like this:
example.com##[-abp-properties='width: 32px;']
Wildcards are also supported, so any of these would work as well:
example.com##[-abp-properties='width: *px;']
example.com##[-abp-properties='*: 32px;']
example.com##[-abp-properties='width: 3*px;']
They can also be combined with selector matching. This rule would hide just the child paragraph tag:
example.com##[-abp-properties='width: 32px;'] > p
Syntactically they are just like normal element hiding rules, the magic is in the special -abp-properties “attribute”2. Its value is checked against any rules from all stylesheets that apply to the element. For our examples the property width: 32px; of the rule in our stylesheet does match and so the element is hidden.
That all seems pretty convoluted, why couldn’t we just write a rule that matched for the
foobarclass directly?
It’s true that in the previous example we could have matched the foobar class much more easily with a rule like this:
example.com##.foobar
The problem is that there is not always an easy way to match elements with a standard selector. Some websites have started to randomize their page structure in an attempt to circumvent ad blockers. The new CSS property filters should empower filter authors to hide adverts consisting of dynamically generated HTML and CSS as long as some of the values and/or properties of applied CSS rules are predictable.
Caution! CSS property filters are slower than normal filters and will slow down the page they are applied on. They must always be restricted to a domain and should only be used as a last resort.
1 As originally given in the stylesheet. Not to be confused with computed styles as shown by the inspector.
2 Actually for older versions of Adblock Plus that don’t yet support CSS property filters this rule really will be interpreted as matching elements with a matching -abp-properties attribute. This way filter lists can contain CSS property filters whilst still being otherwise backwards-compatible with versions of Adblock Plus that don’t support them yet.

Diagnostics 1.3 for Adblock Plus release candidate · 2015-12-08 10:58 by Wladimir Palant
Diagnostics extension stopped working with the recent Adblock Plus development builds due to significant architectural changes in the latter. This has been fixed in Diagnostics 1.2.5.245, it is compatible to the Adblock Plus 2.6.13.4090 development build and also to the upcoming Adblock Plus 2.7 release. It is not compatible to older Adblock Plus versions however. We plan to release Diagnostics 1.3 next Tuesday (December 15), on the same day as Adblock Plus 2.7.
Diagnostics had to be changed significantly in order to match the new architecture of Adblock Plus:
- The confusing “ignore early returns” checkbox is gone – Diagnostics is no longer able to track low-level actions, so it generally cannot detect low-level calls that aren’t being forwarded to the upper level. However, there are relatively few such cases remaining in Adblock Plus now.
- The columns Context, Document and Additional have been removed as well – this kind of low-level context information is no longer available to Diagnostics (and neither to Adblock Plus when it is making decisions).
- On the other hand, the Request origin data has been extended. The tooltip will now show the entire frame hierarchy for a request, not only the location of the frame immediately responsible.
- There is also a new column called Private. This one will indicate whether a request is associated with a private browsing window.
- The Type column will no longer attempt to localize the type, instead the internal type identifier will be displayed (corresponds with filter options).

Vastly improved support for multi-process Firefox · 2015-12-02 14:05 by Wladimir Palant
Firefox is switching to a multi-process architecture, it might be switched on by default once Firefox 45 is released. The current Adblock Plus releases mostly work in the multi-process mode but cause slowdowns and other issues. We’ve known that for a long time, but supporting the new multi-process architecture properly required massive changes to how Adblock Plus works. Today, I am happy to announce that the main part of this work is done and ready to be tested.
The current 2.6.13.4085 development build is a release candidate for Adblock Plus 2.7 which we plan to release on December 15, 2015. The extension core has been split up into two parts: the “parent” part which is loaded only once and the “child” part which is loaded into each Firefox process. This split affects almost all of the Adblock Plus functionality, so please report any issues you notice – both with multi-process enabled and without it.
There is a number of known issues:
- Element hiding functionality isn’t working on Mac OS X when multi-process is enabled (bug 1187099). Given the lack of progress on Mozilla’s side, we will likely have to come up with a workaround, not for this release however.
- Issue reporter hangs up when multi-process is enabled (issue 2809), we will address this issue in the next release.
- Selection in the list of blockable items isn’t remembered reliably when multi-process is enabled (issue 3259), we will address this issue in the next release.
- Diagnostics for Adblock Plus is broken (issue 3225). We should be able to address this before Adblock Plus 2.7 is released.

New filter options $generichide and $genericblock · 2015-11-17 12:18 by Dave Vandyke
We have added two new filter options, $generichide and $genericblock which are already available in development builds and will be included in Adblock Plus 2.6.12 for Firefox and 1.9.4 for Chrome, Opera & Safari. They allow exception rules to be written that disable generic hiding or blocking rules for a given website whilst leaving site-specific rules intact.
This is an experimental feature that is still subject to change.
Some websites detect Adblock Plus by testing whether a certain generic rule is in effect. For example, if a file called “ads.js” isn’t loaded they might guess that the client is blocking adverts. The new options have been added to give filter authors more power to combat this, they provide a simple way to disable all generic rules for any websites that are found to be using this technique.
Here is an example rule that will disable generic hiding rules for the website adblockplus.org: @@||adblockplus.org^$generichide.
What counts as a generic rule? Currently, we define a generic rule as one that either applies to all domains, or all domains with a few exceptions. As long as a filter contains at least one domain or sitekey to match we consider it to be specific.
(Note that by this definition the blocking rule ||example.com^ is generic whereas */ads/*$domain=example.com is site-specific.)
Support for other platforms such as Internet Explorer is still in progress.

Adblock Plus for Internet Explorer 1.5 release candidate available · 2015-09-09 15:35 by Oleksandr Paraska
We are planning to release a new version of Adblock Plus for Internet Explorer next Tuesday, September 15th, 2015. The release candidate is available here.
This release includes improvements for the large scale deployments. Here is the list of changes since the last release:

Element Hiding Helper's support for multiprocess Firefox · 2015-07-31 21:38 by Wladimir Palant
Multi-process Firefox is coming, and many people are already testing it with the Firefox nightly builds as well as Firefox Developer Edition. Mozilla went out of their way to make sure that most extensions continue to work unchanged but very often things break nevertheless. So recently Element Hiding Helper’s integration with the Inspector tool broke in Firefox 42 because the Inspector tool was made aware of multiple processes and functionality that Element Hiding Helper relied on went away.
Starting with Element Hiding Helper 1.3.2.497 this issue is resolved. Fixing it required extensive changes to the entire functionality of Element Hiding Helper, not just the Inspector integration. So we would appreciate your help testing Element Hiding Helper both in multi-process Firefox and in the “old” single-process setup.

Better support for upcoming Firefox versions · 2015-07-22 11:33 by Wladimir Palant
The Adblock Plus 2.6.9.3963 development build is a release candidate, Adblock Plus 2.6.10 for Firefox will be released next Tuesday is everything goes well. We implemented a bunch of improvements and fixed several issues affecting newer Firefox versions (especially multi-process Firefox). The most important changes are:
- Fixed a syntax error breaking Adblock Plus in Firefox 41 and above (bug 1176702)
- Implemented
https://subscribe.adblockplus.org/?location=http://example.com/as an alternative toabp:subscribe?location=http://example.com/links (issue 2211). - Fixed subscribe links in multi-process Firefox (issue 1730).
- Made the comment page of the issue reporter more compact so that the report data field has more space (issue 344).
- Fixed share dialog on the first-run page, it was broken starting with Firefox 38 (issue 2710).
