Adblock Plus and (a little) more
Adblock Plus 1.12.2 for Chrome, Opera and Safari released · 2016-08-23 17:51 by Dave Vandyke
Install Adblock Plus 1.12.2 for Chrome
Install Adblock Plus 1.12.2 for Opera
Install Adblock Plus 1.12.2 for Safari (Safari 6 or higher required)
This is a minor release, focused on stability and preventing circumvention.
Changes
- Prevent websites from abusing WebSockets to serve adverts (issue 1727).
Chrome/Opera-only changes
- Improved Element Hiding protections against circumvention (issue 4191, 4298).
- Fixed a bug that caused content in anonymous frames to be blocked even when the parent frame was whitelisted (issue 4150).
- Worked around an issue with MutationObservers which caused older versions of Chrome and Opera to hang for some websites (issue 4101).
- Added more versions of our icons that look sharper with the new Material Design (issue 4218).
- Removed an outdated workaround that caused some whitelisted elements to be hidden in anonymous frames (issue 4210).
Safari-only changes
- Fixed a bug that caused the options page to be sometimes opened multiple times when the experimental Content Blocking feature was enabled (issue 4199).
- Improved the conversion from Adblock Plus filters to Content Blocking rules for the experimental Content Blocking feature, making sure to block/whitelist all subdomains for filters starting with
||(issue 4326). - Fixed a typo that broke key-based whitelisting (issue 4300).

Adblock Plus 1.12.1 for Chrome, Opera and Safari released · 2016-06-28 12:56 by Dave Vandyke
Install Adblock Plus 1.12.1 for Chrome
Install Adblock Plus 1.12.1 for Opera
Install Adblock Plus 1.12.1 for Safari (Safari 6 or higher required)
This is a minor release, including some bug fixes and performance improvements.
Changes
- Further improved element hiding performance, reducing overall page load times (issue 4075).
Chrome/Opera-only changes
- Fixed a bug that stopped Adblock Plus filter subscription links from working for old versions of Chrome and Opera (issue 4065).
Safari-only changes
- Fixed a regression, introduced with the previous release, that stopped adverts from being blocked on YouTube when using older versions of Safari that still relied on the Flash player (issue 4141).
- Fixed a minor bug when converting
$documentexception rules to Safari Content Blocking rules (issue 4076, issue 4072).

Adblock Plus 1.12 for Chrome, Opera and Safari released · 2016-06-01 15:03 by Sebastian Noack
Install Adblock Plus 1.12 for Chrome
Install Adblock Plus 1.12 for Opera
Install Adblock Plus 1.12 for Safari (Safari 6 or higher required)
This release features experimental Safari Content Blocking support. So if you’re on Safari 9, you can try out the new (faster) blocking mechanism now by enabling it in the options. But please read the announcement first; as that feature is still experimental and Content Blockers have some limitations, there are some caveats. However, Content Blockers will eventually completely replace the old mechanism we relied on so far on Safari.
There also have been some bug fixes and other improvements for all platforms which are listed below, and some changes under the hood which aren’t visible to the user.
Changes
- Improved performance of element hiding, reducing page load times (issue 235, issue 4038, issue 4036).
- Fixed a regression, introduced with the previous release, which caused the Adblock Warning Removal List to not be added anymore (issue 3772).
- Prevent websites from circumventing element hiding by removing or disabling the stylesheet (issue 3699).
- Prevent websites from showing previously blocked elements (issue 3840).
Chrome/Opera-only changes
- Added an option to hide the Adblock Plus developer tools panel (issue 3796).
- Prevent websites from tricking users into adding subscriptions by simulating clicks on abp:subscribe links (issue 3828).
- Worked around a Chrome bug that broke the feedback functionality on blogger.com (issue 2687).
- Administrators deploying Adblock Plus via group policy can now configure additional subscriptions (issue 3801).
- Starting with this release, there are unified builds for Chrome and Opera, using the exact same code on both browsers (issue 3760).
Safari-only changes
- Added experimental support for Safari Content Blocking (see above, issue 3687).
- Fixed: Wrong domain was whitelisted by icon menu after navigating through the history (issue 3924).

Adblock Plus 1.11 for Chrome, Opera and Safari released · 2016-03-08 17:44 by Sebastian Noack
Install Adblock Plus 1.11 for Chrome
Install Adblock Plus 1.11 for Opera
Install Adblock Plus 1.11 for Safari (Safari 6 or higher required)
This release features the new developer tools panel which shows blockable items along with applied filters, and provides an easy way to create new filters for these items, on Chrome and Opera.
Another big change in this release: The “Block element” dialog is no longer injected into the page, but opened as a popup on Chrome and Opera, and as a new tab on Safari. This solved a couple issues, most notably a way that allowed websites to reliably detect whether Adblock Plus is installed.
Other changes
- Significant improvements to the popup blocking mechanism on Chrome and Opera, in order to address some corner cases which have been exploited by some websites (issue 3651).
- Restricted the data send by the uninstall page. We respect your privacy! (issue 3649)
- Fixed: CSS property filters weren’t applied correctly when comma-separated lists of selectors were involved (issue 3654).
- Fixed: The “Block element” feature didn’t consider $genericblock exception rules (issue 3620, issue 3636).

“Block element” dialog now displayed as a popup window · 2016-02-18 17:14 by Dave Vandyke
We’ve been working on some changes to the “Block element” feature. These changes will be available in Adblock Plus 1.11 for Chrome, Opera and Safari and now in development builds as of 1.10.2.1554.
The “Block element” feature allows you to select elements on the current page and generate filters to block them. After selecting an element the “Block element” dialog is displayed which allows you to confirm the filters that should be added. For Chrome and Opera this dialog is now displayed as a popup window (issue 2426) instead of as part of the website itself. In Safari the dialog will open as a new tab instead. (This is because Safari unfortunately doesn’t provide an equivalent way for us to open popup windows.)
This change should resolve a number of issues with the “Block element” dialog, most importantly one that was being used by websites to reliably detect if Adblock Plus was installed.

Bringing "blockable items" to Chrome, introducing the Adblock Plus developer tools panel · 2016-02-03 18:08 by Sebastian Noack
Since we ported Adblock Plus to Chrome, we promised our users feature-parity with Adblock Plus for Firefox. While we are still not there, the probably most significant feature that has been missing on Chrome for a long time – but not anymore – is a way to view blockable items/requests along with applied filters.
For Chrome and Opera, we decided to implement “blockable items” as a developer tools panel (issue 154). Being a tool for advanced users, filter list authors and our own developers, we think that it belongs there. And integrating it with the developer tools gives a nice user experience.

The developer tools panel is now available in the development builds as of Adblock Plus 1.10.1.1543 for Chrome and Opera, and will be included in the next release, Adblock Plus 1.11. In order to use the developer tools panel, inspect the current page (Ctrl + Shift + I) and click on the “Adblock Plus” panel. Unfortunately, Chrome currently doesn’t provide a way to open the developer tools panel programmatically, e.g. from our icon menu.
Also as opposed to “blockable items” on Firefox, we don’t record items in advance, to avoid performance penalties and additional memory usage while not using the developer tools panel. Therefore you have to (re)load the page, with the panel open, to see all items.
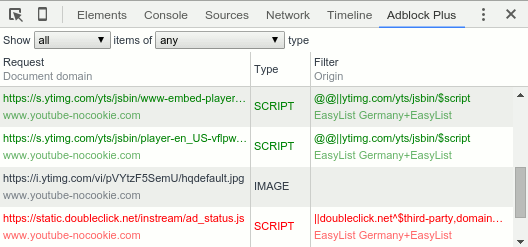
The items shown in the developer tools panel include:
- Web requests as seen by Adblock Plus. Blocked/Whitelisted requests are indicated red/green, with the responsible filter given in the right column. When moving the mouse over a request item, buttons – to block or whitelist the request – appear.
- Element hiding filters that match and hide any element on the current page. However, since Chrome doesn’t provide a way to detect actual element hiding hits, these items are simulated by observing the document for hidden elements that match the selector of any active element hiding filter, which might not give completely accurate results in rare situations.
- Document-based whitelisting including
DOCUMENT,ELEMHIDE, GENERICBLOCK and GENERICHIDE exception rules, that apply for any document on the current page. Note that if aDOCUMENTexception rule applies, there won’t show any further items – as it pretty much disables Adblock Plus – for that document.

Adblock Plus 1.10.1 for Chrome, Opera and Safari released · 2016-02-03 12:16 by Sebastian Noack
Install Adblock Plus 1.10.1 for Chrome
Install Adblock Plus 1.10.1 for Opera
Install Adblock Plus 1.10.1 for Safari (Safari 6 or higher required)
This is an emergency bugfix release, fixing a regression that was introduced in the previous release and broke compatibility with Chrome 37, Opera 24, and earlier versions (issue 3580).
Besides that and some changes under the hood, this release fixes the following minor bugs:
- Subscription links caused the options page to be opened twice (issue 3153).
- The “Block element” option wasn’t shown in icon popup while page was loading (issue 3472).

Adblock Plus 1.10 for Chrome, Opera and Safari released · 2016-01-05 13:44 by Dave Vandyke
Install Adblock Plus 1.10 for Chrome
Install Adblock Plus 1.10 for Opera
Install Adblock Plus 1.10 for Safari (Safari 6 or higher required)
This update adds the new CSS property filter syntax which should give filter list authors an additional tool against the circumvention of Adblock Plus. We have also created a page which will be shown when Adblock Plus is uninstalled. We are hoping to gain insight into the overall user experience and what we can improve.
Changes
- Added support for the new CSS property filter syntax (issue 2397).
- Improved how the first run page looks on smaller screens (issue 1292).
Chrome/Opera-only changes
- Added a feedback page that is displayed when Adblock Plus is uninstalled (issue 3269).
- Reintroduced the $ping filter option (issue 3452).
- Adapted for changes in Chrome 49 which allows for the context of web requests to be matched more reliably (issue 3453).
- Changed the way we detect the browser name and version (issue 3415).
Safari-only changes
- Avoid matching web requests with the type
OTHERwhen using the$fontfilter option (issue 3454).

Reintroducing the $ping filter option · 2015-12-23 16:59 by Sebastian Noack
Historically, there has been the $ping filter option in Adblock Plus, to limit request blocking filters to the URL given by the ping attribute on links. When such a link is clicked, the browser sends a request to that URL in the background. This technique is mostly useful for tracking. However, it has never been enabled by default in Firefox. Therefore, with Adblock Plus 2.0, $ping got deprecated and merged into $other.
But recently navigator.sendBeacon() got introduced, which is basically the JavaScript equivalent of the ping HTML attribute. And it is enabled by default. Moreover, on Chrome, <a ping> is supported by default too. And starting with Chrome 49, it’s possible to distinguish these requests from others.
Therefore, we are reintroducing the $ping filter option (issue 3452). Starting with Adblock Plus 2.7.0.4099 for Firefox and 1.9.4.1508 for Chrome/Opera, filters using the $ping option will only match requests that are either caused by <a ping> or by navigator.sendBeacon(). Note that the filter option $other won’t match these requests anymore.

New CSS property filter syntax · 2015-12-16 17:42 by Dave Vandyke
We have created a new element hiding rule syntax which allows for the matching of elements based upon the rules applied to them from any stylesheets1. The new syntax is available now in development builds of Adblock Plus for Chrome, Opera and Safari as of 1.9.4.1500 and will be released early next year in version 1.10. Support in Adblock Plus for Firefox is under development and will follow.
This is an advanced and experimental feature that is still subject to change.
“the matching of elements based upon the rules applied to them from any stylesheets.” is quite a mouthful! What does that mean?
Well let’s say there’s a webpage https://example.com/example.html that has the following stylesheet:
.foobar {
width: 32px;
}
…and the following HTML fragment somewhere in the page:
<div class="foobar"><p>Hello world</p></div>
You could write a CSS property based element hiding rule to hide the div like this:
example.com##[-abp-properties='width: 32px;']
Wildcards are also supported, so any of these would work as well:
example.com##[-abp-properties='width: *px;']
example.com##[-abp-properties='*: 32px;']
example.com##[-abp-properties='width: 3*px;']
They can also be combined with selector matching. This rule would hide just the child paragraph tag:
example.com##[-abp-properties='width: 32px;'] > p
Syntactically they are just like normal element hiding rules, the magic is in the special -abp-properties “attribute”2. Its value is checked against any rules from all stylesheets that apply to the element. For our examples the property width: 32px; of the rule in our stylesheet does match and so the element is hidden.
That all seems pretty convoluted, why couldn’t we just write a rule that matched for the
foobarclass directly?
It’s true that in the previous example we could have matched the foobar class much more easily with a rule like this:
example.com##.foobar
The problem is that there is not always an easy way to match elements with a standard selector. Some websites have started to randomize their page structure in an attempt to circumvent ad blockers. The new CSS property filters should empower filter authors to hide adverts consisting of dynamically generated HTML and CSS as long as some of the values and/or properties of applied CSS rules are predictable.
Caution! CSS property filters are slower than normal filters and will slow down the page they are applied on. They must always be restricted to a domain and should only be used as a last resort.
1 As originally given in the stylesheet. Not to be confused with computed styles as shown by the inspector.
2 Actually for older versions of Adblock Plus that don’t yet support CSS property filters this rule really will be interpreted as matching elements with a matching -abp-properties attribute. This way filter lists can contain CSS property filters whilst still being otherwise backwards-compatible with versions of Adblock Plus that don’t support them yet.
